FigmaとAIで変わる事務職の未来?!業務効率化と創造性向上!

皆さん、こんにちは!
Northern Soul MatesのNobbyyyです!
近年、デジタル技術の進化は目覚ましく、私たちの働き方にも大きな変化をもたらしています。特に、事務職はデータ入力や資料作成など、ルーチンワークが多いイメージがありますが、AIの登場により、これらの作業を自動化し、より創造的な業務に注力できる環境が整いつつあります。
今回は、Webサイトやアプリのデザイン、プロトタイプ作成、プレゼンテーション資料作成など幅広い用途で活用できる、クラウドベースの多機能デザインツール【Figma】についてご紹介します。
Contents-目次-
Figmaの基本とAI連携

Figmaとは? – 概要と基本機能

Figmaは、Webブラウザ上で動作するため、特別なソフトウェアをインストールする必要はありません。主な機能としては、以下のようなものが挙げられます。
デザイン作成
図形ツール、ペンツール、テキストツールなどを使って、Webサイトやアプリのデザインを作成できます。
プロトタイプ作成
作成したデザインを元に、クリック操作や画面遷移などを設定し、動的なプロトタイプを作成できます。
共同編集
複数のユーザーがリアルタイムで同じファイルを編集できるため、チームでの共同作業に最適です。
AIとは? – 事務職におけるAIの役割とメリット

AI(人工知能)は、人間のような知能をコンピュータに持たせる技術です。事務職においては、以下のような役割が期待されています。
データ入力の自動化
OCR技術と連携することで、紙の書類や手書きの文字をデータ化し、入力作業を自動化できます。
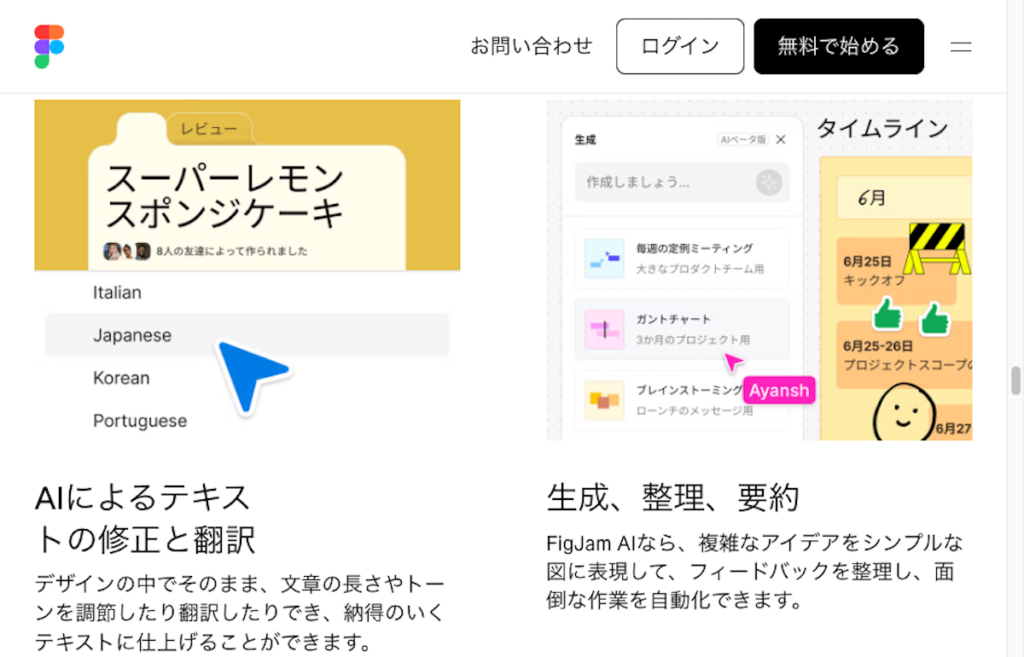
資料作成の効率化
過去の資料やテンプレートをAIに学習させることで、類似の資料を自動生成したり、レイアウトを提案したりできます。
情報共有の促進
AIチャットボットを活用することで、社内の問い合わせ対応や情報共有を効率化できます。
FigmaとAIの連携 – 具体的なツールと機能

FigmaとAIを連携することで、デザイン作業を効率化する様々なツールや機能が利用できます。
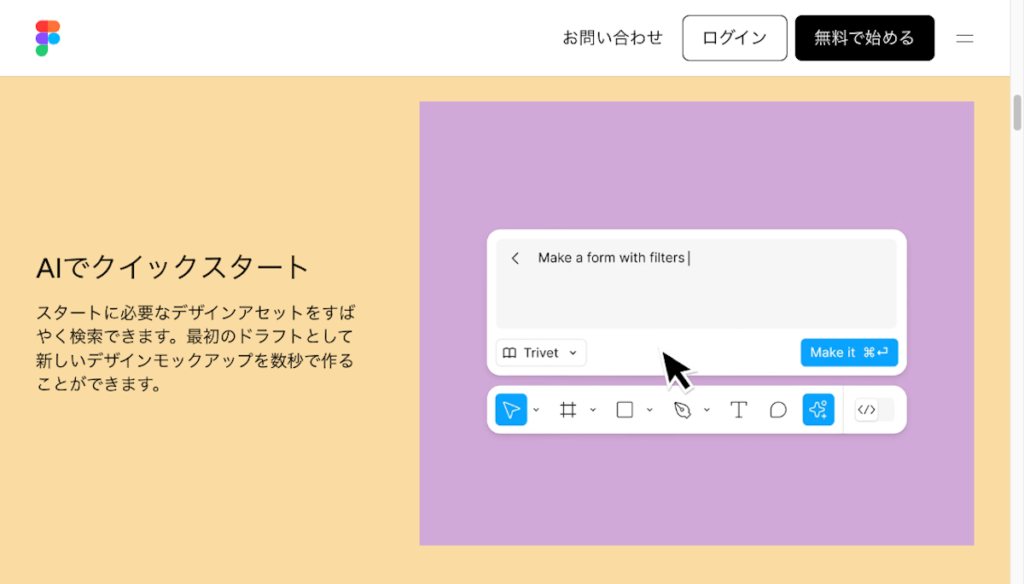
AIデザインツール
画像生成AIやテキスト生成AIを活用することで、デザインのアイデア出しや素材作成を効率化できます。
AIプラグイン
Figmaの機能を拡張するプラグインの中には、AIを活用したものが多数存在します。例えば、デザインの品質チェックやアクセシビリティ改善に役立つプラグインがあります。
AI導入のステップと注意点 – スムーズな導入のためのガイド

AI導入によって、どのような課題を解決したいのか、具体的な目標を設定します。
その後、目的に合ったAIツールを選定します。無料トライアルやデモなどを活用して、実際に試してみることが重要です。
また、AI導入プロジェクトを推進する担当者を決め、チーム体制を構築することも重要です。
まとめ – FigmaとAIで、より創造的な働き方へ
FigmaとAIは、事務職の業務効率化や創造性向上に貢献する強力なツールです。
これらのツールを積極的に活用することで、より生産的で充実した働き方を実現できるでしょう。
